TL;DR
- Client: VaVaVape
- Project Type: Web App
- Technologies: Laravel, Bootstrap
- URL: IlModulo.xyz (not live)
Project Overview
The initial idea for Il Modulo (The Form) was created due to my frustrations with how orders were being placed for the juice lab. The system, or lack of, consisted of someone hand writing a list, snapping a shot with their phone, texting it to their manager, then they would get it to the purchasing agent. Sometimes the purchaser would receive it via text, others via printed copy. They would then have to break it down by vendor and place up to 6 different orders. Making it was easy for orders to get lost or messed up.
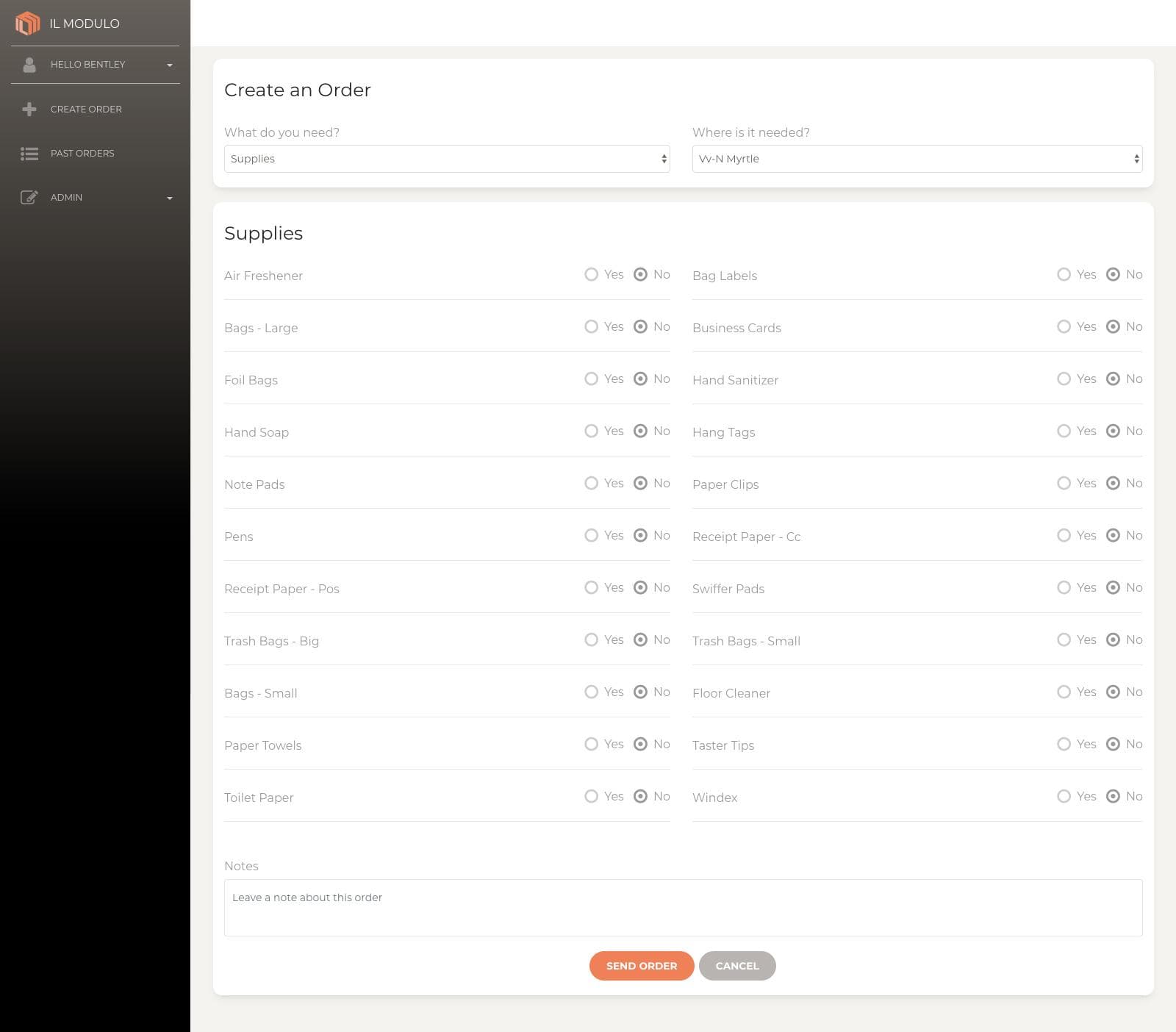
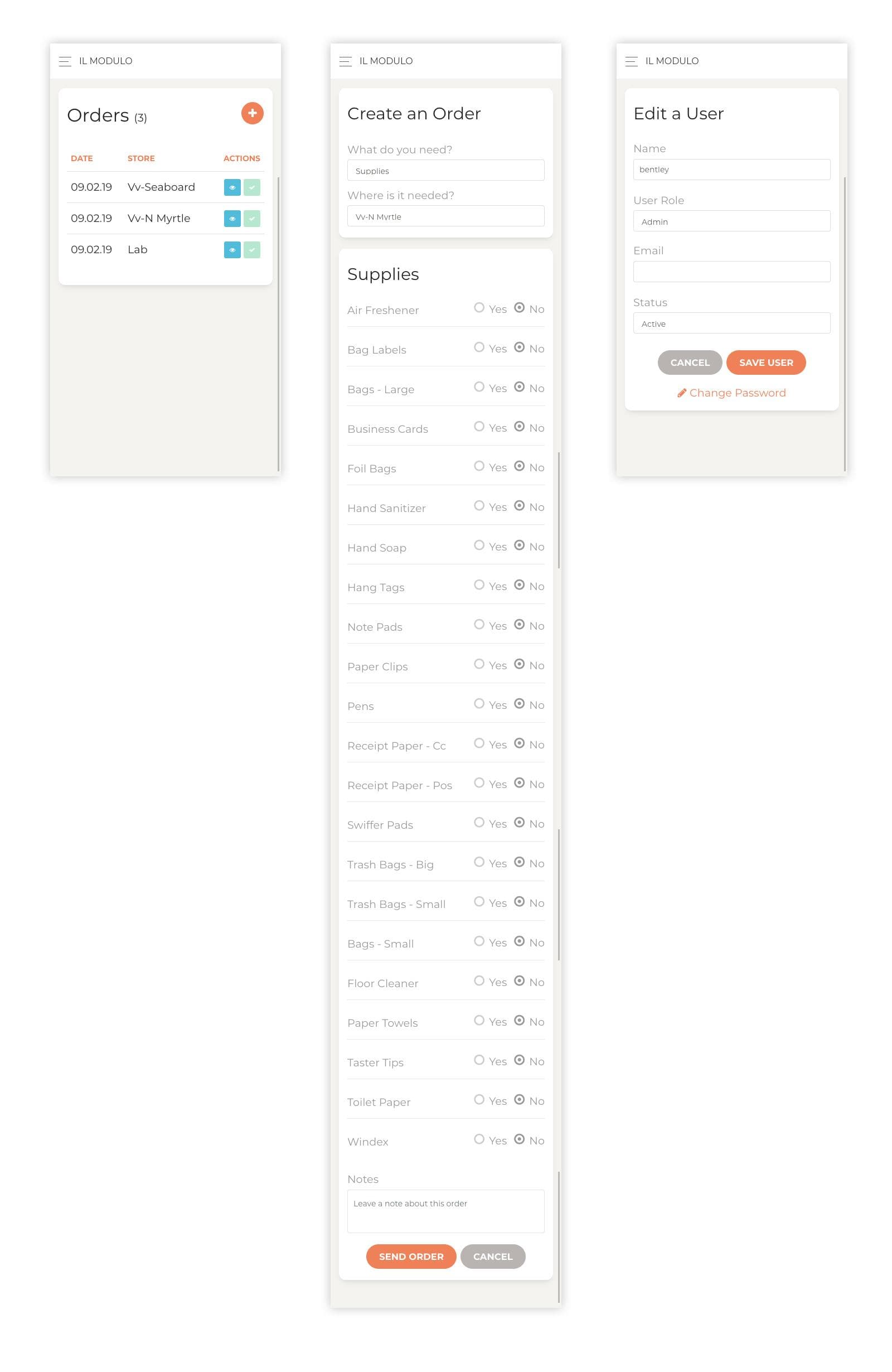
With Il Modulo, I wanted to create a form that would allow the juice lab personnel to log on to the app, create a list of things they need and send a copy of it to the purchasing agent and their manager at the same time. This would consolidate the steps required to get an order placed, in turn speeding up turnaround on orders. As a bonus, it would also allow for the lab employee to log on and see previous requests and the status of their current request.
It should be stated at this point, this was a side project. I had not be asked by my boss or by any management personnel to create this app. We had just started using Laravel at work for a different project and I wanted a side project to work on that would allow me to better my skills at laravel and development in general. If I could solve a company problem at the same time, that would just be added awesomeness.
Process and Insight
With the primary goal being to learn Laravel, the design wasn't much of a thought. I turned to one of my favorite admin theme creators, Creative Tim, and picked up the free version of the Paper Dashboard 2 - Bootstrap theme. I did tweak the sidebar to be more like the paid, pro version, but otherwise I stuck with the theme's design. I just now noticed they have since released a Laravel specific version of the Paper Dashboard theme. That would have been pretty sweet.
Once I settled on the 'look' I turned my focus to structuring the database. It was during this process that the project took a slight turn. Originally, the plan was to make the app to assist the lab personnel, but it became apparent this could also help the main store employees as well. They too need supplies and things that aren't tracked in the inventory system. So the scope of the app grew and, as I would learn later, so did the complexity.

The Challenge
The final project turned out great. It was able to do everything I set out for it to do in the beginning and then some. One thing I didn't consider when I started the project was the amount of javascript that would be required. Don't get me wrong, there's not a lot, but my experience with javascript, at this point, is nearly none existent. It's main use comes in on the form page, where the selection of certain drop-downs, effect the options given further in the form. Thanks to the help of a coworker (Thanks Brandon), I was able to work through the ajax calls and have the UI I was looking for.
I personally purchased a domain for the app (ilmodulo.xyz) and set up the DNS to point to a VPS server we have configured for Laravel projects. As another learning experiment, I was able to set up the server to handle push to production from my local development environment. This way, when I ran the command git push production master from my local machine, it would push the Master branch to our production server using Git Hooks. Fun stuff!

The Results
So this is the point where I tell you this app tripled the production out of the lab, resulting in a 200% increase in juice sales, but that would be a lie. Unfortunately, this is pretty much the end of this app. Once I went live, I showed the app to one of the storer managers. I explained how it worked and how to use it with the idea that they would implement it. Sadly, this come about at the same time our lead lab tech left the company. With him having to familiarize himself with everything lab related, adding on an app that hasn't been truly fleshed out yet seemed a bit too much to ask.
The app itself did help progress my Laravel and development skills, but it definitely needs improvements. One of the biggest pain points was creating a product. Which involved a lot of checkbox clicking and depending on what you were adding some checkboxes were ignored, some weren't... let's just say, product groups would have simplified the process tremendously.
Now What
As of writing this, it has been over a year since this app was completed. To date there has been one order placed with the app. The one I created during my demo to the manager. The domain has since expired and the files have been removed from the production server. The only traces of it still existing is on my Github account. I blame this on several things. One being the app itself. There was some annoying complexity when adding products. Since then, I have thought of a better way to tackle it which would ease the onboarding process.
I have began working on a version 2. This time around, it's more then just a form. I would like to retain the ordering ability, but also include more things like a way to track recipes, back-stock and even expand this to other stores that carry VaVaVape products (sister companies). I also really like the idea of making this into a PWA (progressive web app) and using vue.js. The scale of version 2 is huge in comparison to the first version, but once completed, the app would help day to day operations and help me gain loads of experience. I have started a WIP post for version two. Once it has been completed, you will find it here.