TLDR
- Client: Allure Salon + Spa
- Project Type: Website (CMS)
- Technologies: ExpressionEngine, Bootstrap
- URL: AllureMyrtleBeach.com
Project Overview
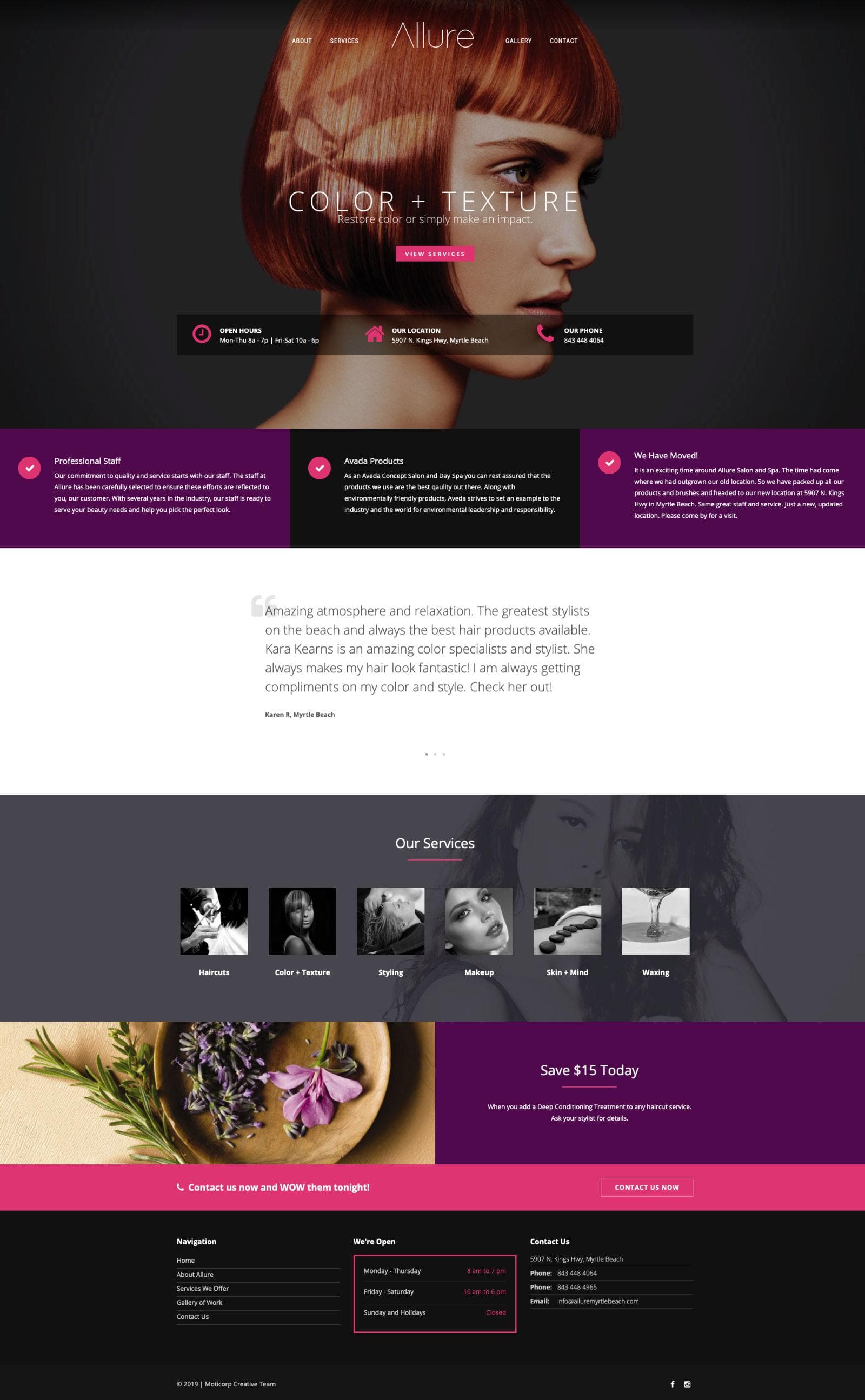
Sometimes a project comes in and everything just works. You get the information and details when you need them. Reviews and approvals happen as planned. And the project is heading out the door as fast as it came in. The Allure Salon + Spa website was exactly that. They had just moved to a sleek, new location with an upscale, modern look and they wanted a website that would match their new style.
From the beginning this project was planned to be a quick in and out job. So we planned on ExpressionEngine, which the team, overall, knows the best. This was a consideration when thinking of future maintenance. Having it on a platform where any of us can tackle an issue or knock out an update is key to keeping something quick and easy for us.
When the project landed on my desk, I was provided the domain name, a link to the theme the client wanted to use and with the help of some awesome salon staff, a list of all the products and services they offer. My boss and I agreed on the plan for the backend structure and I was turned loose.
Setup and Theme
My first order of business was to set up the server. So I logged on and created an account on our WHM account. While I was in there, I configured a database for ExpressionEngine. My boss had already configured the DNS for the domain name, so I was able to access it from the beginning. I uploaded the latest version of EE and went through the install steps provided in their documentation.
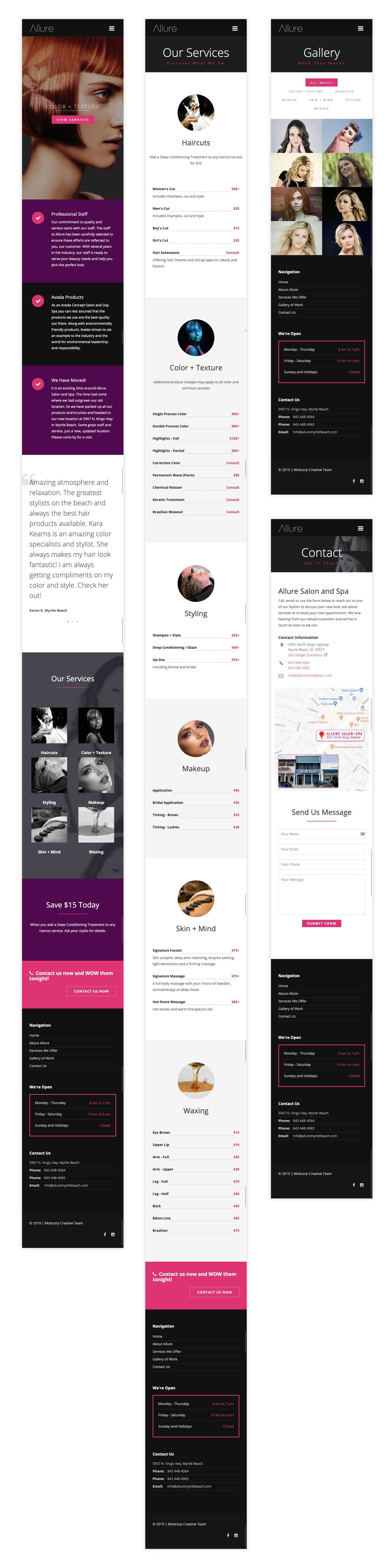
The theme was a basic HTML theme that was grabbed from Theme Forest. I was able to integrate it into the EE project fairly easily. The one unfortunate thing was the client wasn't able to provide any client photos. So it was on me to source all the images for the site. Luckily, I was able to find all the images we needed from a couple royalty free stock photography websites. A lot of which were the same images used by the theme's original author.
All the content was provided to me with the exception of the gallery images. I left them with royalty free images for placeholders and the client will add real customer images later. Unfortunately, convincing customers to strike a pose for the internet isn't always as easy as we'd like. They are working on it. All information and imagery has been setup to allow for the client to change it to their liking from within the EE backend.

The Results
A big focus was put into local SEO. The client is in a tourist town and they really wanted to tap into the tourist traffic who rely on a Google search to find them somewhere to get their hair done. I can see that since the new launch we have increased traffic to the website and the salon by a substantial amount. Thanks to Google Analytics, I receive a monthly report on the site that allows me to tweak keywords and make suggestions to staff for service offerings based on the data it provides.
What's Next
The site isn't the most performant site. So if I were to do anything to it, I would focus my efforts on improving that. It would be nice to move this to a JAMstack site, but for now, its easier on the team if we leave it as is. Its too bad EE doesn't have a 'headless' mode, yet. That would give us options in the future if we did want to change things up.